Wie man passende Farben findet

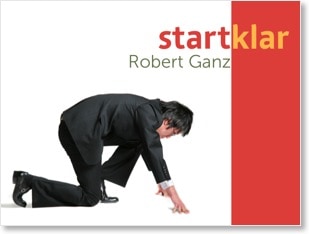
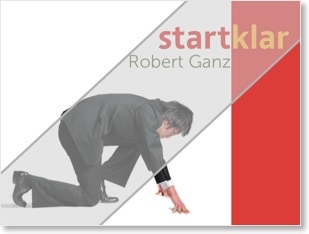
Farben können einen erheblichen Einfluss auf die Wirkung einer Präsentation haben. Gut gewählte Farben unterstützen optimal Ihre Aussage, weil sie die passende Stimmung erzeugen; sinnvolle Kontraste heben wichtige Punkte so hervor, dass sie unmittelbar erkennbar und einsichtig sind. Umgekehrt führt eine unglückliche Farbwahl wie im rechten Beispiel dazu, dass das Publikum am liebsten schreiend den Saal verlassen würde. Das liegt oft daran, dass Folien zu bunt, zu wenig Kontrast oder schlicht mit völlig unpassenden Farben gestaltet sind.

Eine hervorragende Quelle für aufeinander abgestimmte Farben, die (natürlicherweise) gut zu Ihrem Thema passen, sind die Fotos, die Sie für Ihren Vortrag herausgesucht haben. Wenn Sie die Bilder sorgfältig ausgewählt haben, so dass sie genau das ausdrücken, was Sie mit Ihrem Vortrag herüberbringen möchten, dann ist es sehr wahrscheinlich, dass die Farbgebung des Bildes dies auch bereits tut.
Schwarz-Gelb aus dem obigen Bild ist z.B. eine ungeheue kraftvolle Farbkombination mit einem starken Kontrast. Sie eignet sich hervorragend, um Ihren Ideen „Leuchtkraft“ zu geben, etwa so:

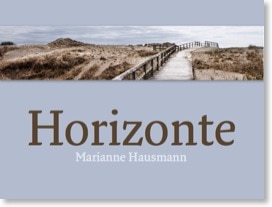
Natürlich eignen sich solch kraftvolle Farben nicht für jeden Vortrag. Für einen eher melancholisch angehauchten Naturvortrag wie den folgenden sind diese starken Kontraste sicher ungeeignet. Aber selbstverständlich würden Sie für dieses Thema auch keine Glühbirne als Bild auswählen, sondern vielleicht den nebenstehenden Steg. Hieraus ergeben sich dezente Farben in Pastelltönen, die viel besser zu dem Thema passen. Das Bild liefert eine sinnvolle Farbwahl mit weichen Blautönen und einem schön harmonierenden Braunton. Ergänzt mit einer passenden Schrift (Fresco Semi Bold), ergibt sich ein harmonisches Gesamtbild.

Wer viel Wert auf eine seriöse Wirkung legt, der wird häufig bei einem sog. monochromatischen Farbschema fündig, also einem Farbschema, das nur aus einem Farbton in unterschiedlichen Abstufungen besteht, so wie in dem Sepia-Bild rechts. Die Farben liefern einen sehr dezenten Charakter, der alles Schrille vermeidet und der symbolisiert, dass der Vortragende ein möglicherweise sensibles Thema mit dem gebührenden Respekt behandelt. Die Farben stellen sich hier nicht in den Vordergrund, sondern treten deutlich hinter dem Inhalt zurück.
Wie die Beispiele zeigen, können sinnvolle Farbschemata ganz unterschiedlich ausgeprägt sein: kontrastreich oder kontrastarm, schillernd oder dezent, bunt oder weniger bunt, umfangreich oder minimalistisch. Was für das eine Thema funktioniert, würde bei einem anderen Thema völlig falsche Assoziationen erzeugen. Mit ein wenig Übung lassen sich aus den richtigen Bildern aber sinnvolle Farbschemata für den eigenen Vortrag erzeugen.
Die Werkzeuge dafür liefern einige Präsenationsprogramme bereits mit, etwa Apple Keynote oder OpenOffice Impress. Für PowerPoint gibt es einige (meist kostenlose) Plugins, die diese Funktionalität nachliefern, z.B. ColorCop oder Pixie (die ich aber beide nicht getestet habe).

Wer es noch nicht kennt, der sollte unbedingt auch einmal einen Blick auf den Online-Dienst kuler von Adobe werfen. Hier finden Sie eine schier unerschöpfliche Fundgrube von vorgefertigten Farbschemata zu allen möglichen Themen. Das Verzeichnis ist ausführlich verschlagwortet, so dass man bequem nach Schlagwörtern suchen kann, um eine Liste passender Farbschemata zu erhalten.


Richtig interessant wird kuler aber durch die Möglichkeit, Farbschemata zu verändern und eigene anzulegen. Dies ist möglich anhand vorgefertigter „formaler“ Kriterien (wie z.B. monochromatisch, komplementär etc.) oder auf Basis eigener hochgeladener Fotos. Eine Anleitung für erste Schritte finden Sie hier.